고정 헤더 영역
상세 컨텐츠
본문
티스토리는 한국에서 가장 인기 있는 블로그 플랫폼 중 하나이며, 매거진 스킨은 깔끔하고 전문적인 디자인으로 많은 사용자들에게 사랑받고 있습니다. 하지만 기본 제공되는 글꼴 스타일은 다소 평범하고, 블로그의 개성을 드러내기에는 부족할 수 있습니다. 가장 많이 사용되고 있는 H2 제목, H3 제목을 티스토리 CSS 를 이용하여 차별화하는 방법을 알려드립니다.
티스토리 CSS, H2 제목, H3 제목, 매거진 스킨
사실 티스토리에서 H2 제목, H3 제목은 글자의 크기가 다르기는 하지만, 잘 구분이 안되는 것이 사실입니다. 티스토리 CSS 를 약간 수정하여 H2 제목, H3 제목의 차별화를 아래와 같이 시도할 수 있습니다.
티스토리 스킨편집, CSS 에서 H2 또는 H3 를 검색한 후, 아래와 같이 CSS 를 추가해줄 수 있습니다.
티스토리 CSS, H2 제목
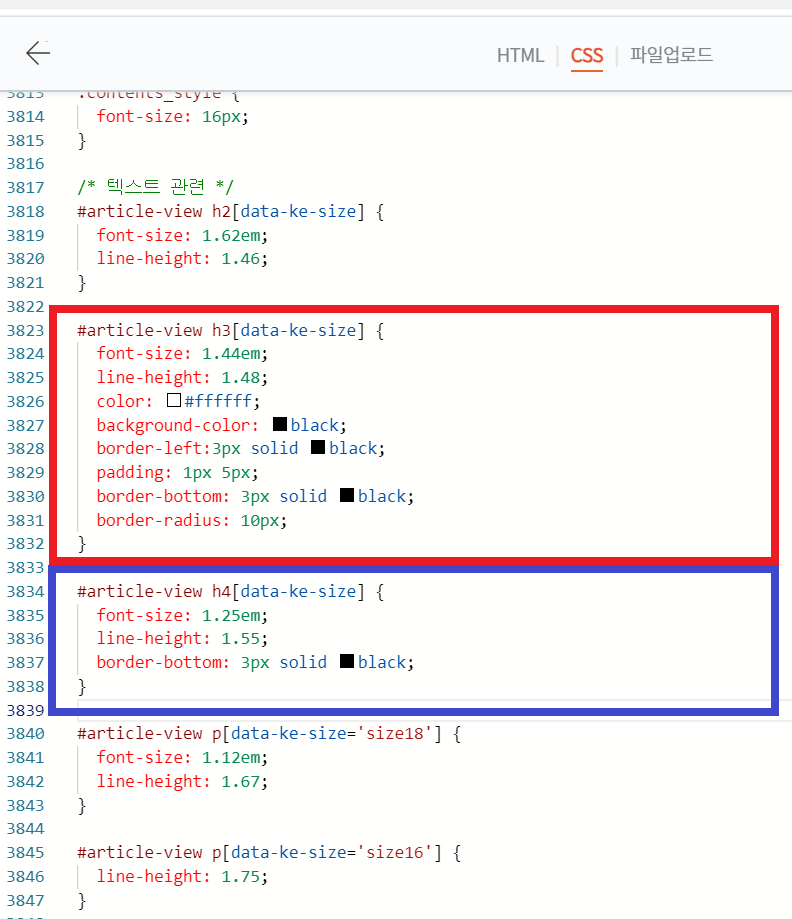
티스토리 CSS 에서 H2 스타일 변경 사항은 h3 태그에 적용되며, 제목의 중요성을 강조하기 위해 글꼴 크기를 1.44배로 확대하고, 글자 간 간격을 넓혀 가독성을 높입니다. 또한 글자 색상을 흰색으로 변경하여 검은색 배경과 대비를 높이고, 배경색을 검은색으로 설정하여 깔끔하고 세련된 느낌을 연출합니다. 왼쪽 테두리와 아래쪽 테두리를 3px 두께의 검은색 실선으로 설정하여 시선을 집중시키고, 여백을 추가하여 글자와 테두리 사이에 여유로운 느낌을 줍니다. 마지막으로 테두리 모서리를 10px로 둥글게 처리하여 부드러운 느낌을 더합니다.
티스토리 CSS, H3 제목
h4 태그의 스타일 변경은 h3 태그와의 시각적 구분을 명확히 하기 위해 적용됩니다. 제목 계층 구조를 명확히 하기 위해 글꼴 크기를 상위인 h3 태그보다 작은 1.25em으로 설정하며, 글자 간 간격을 넓혀 가독성을 높입니다. 또한 아래쪽 테두리에 3px 두께의 검은색 실선을 추가하여 h3 태그와의 시각적 구분을 더욱 명확하게 합니다.
지금까지 소개한 티스토리 CSS, H2 제목, H3 제목 을 변경할 수 있는 코드를 다운로드하세요.

결론
티스토리에서는 H2 및 H3 제목이 시각적으로 충분히 구분되지 않아, 기본 스타일에서는 블로그의 개성이 부족할 수 있습니다. 이를 보완하기 위해 티스토리 CSS를 수정하여 H2 및 H3 제목의 스타일을 조정할 수 있습니다. 예를 들어, H2 제목은 글꼴 크기를 확대하고 간격을 넓혀서 중요성을 강조하며, H3 제목은 더 작은 크기와 간격으로 시각적인 구분을 더합니다. 이를 통해 블로그의 디자인을 더욱 전문적이고 매력적으로 향상시킬 수 있습니다.





